Description
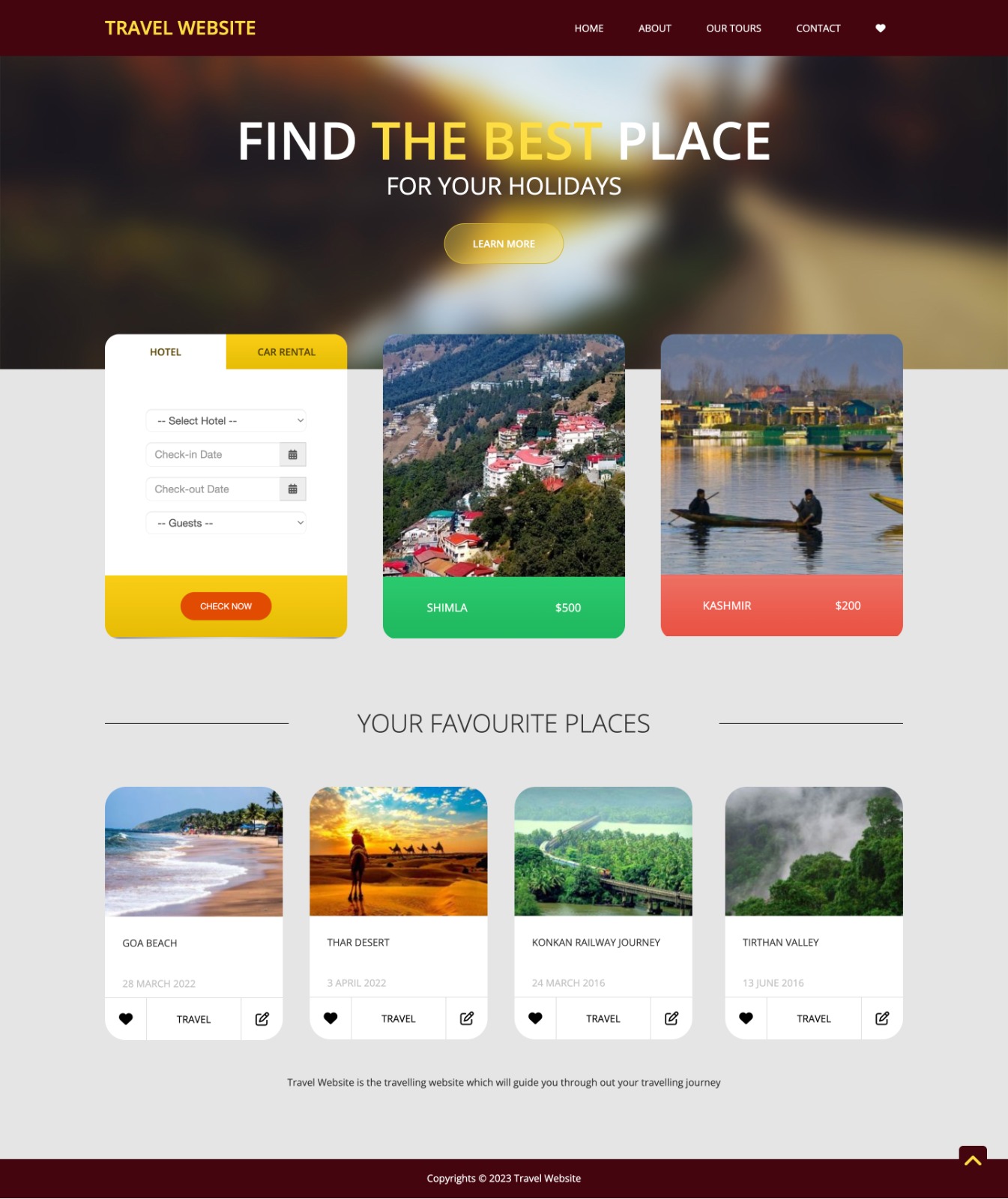
Travel System Project using HTML, CSS, and JavaScript
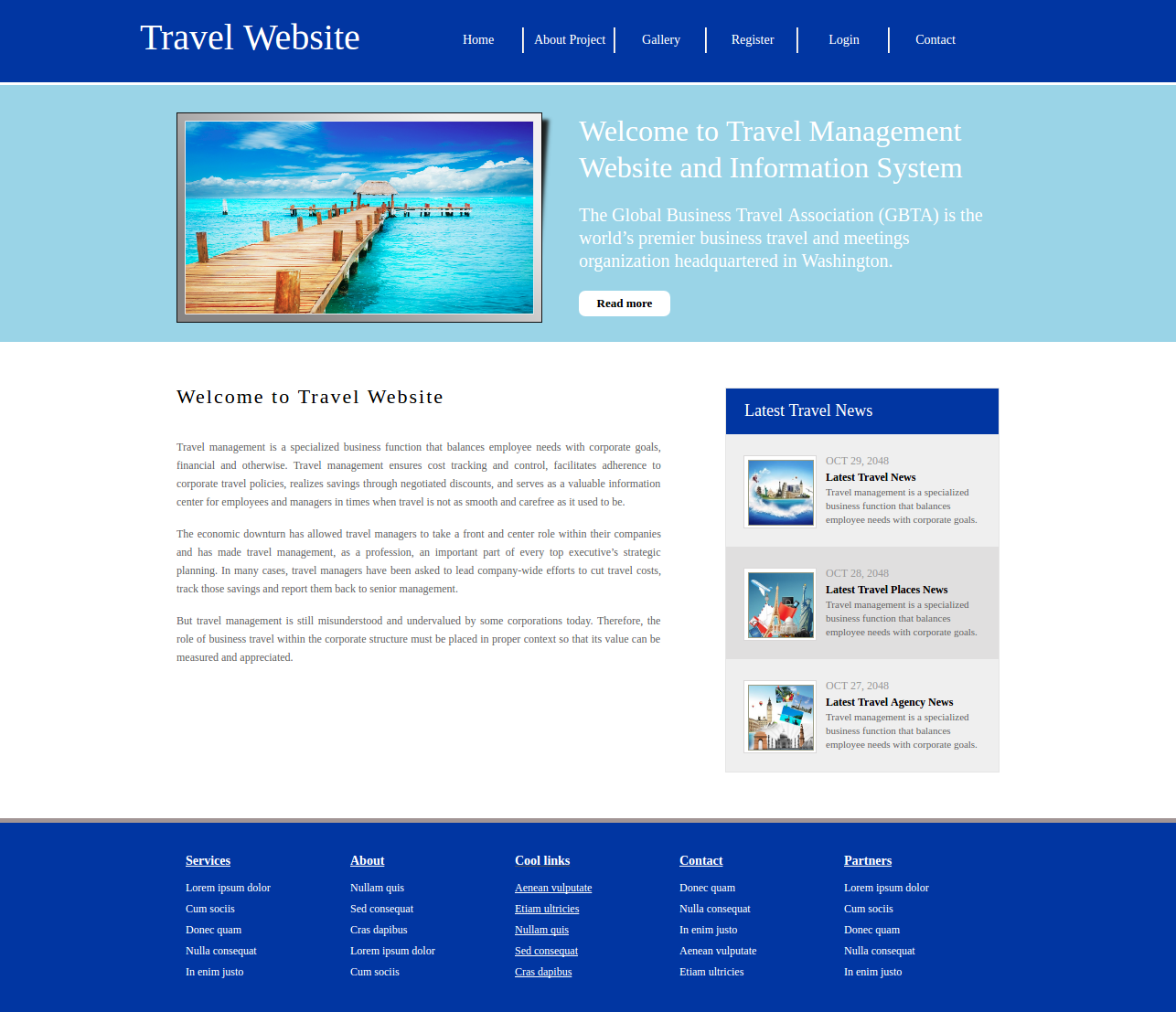
The Travel System project has been created using HTML, CSS, and JavaScript. This project serves as a static website for travel information, including details on tours, packages, bookings, hospitals, contact information, addresses, and images. It does not involve dynamic database operations as it is built using HTML and CSS. Students can access mini HTML projects with source code on our website Freeprojectz.com, which is beneficial for O Level students looking to learn HTML projects. The project is suitable for DOEACC O Level students and can be used for college project submissions.
Pages included in the Travel System project:
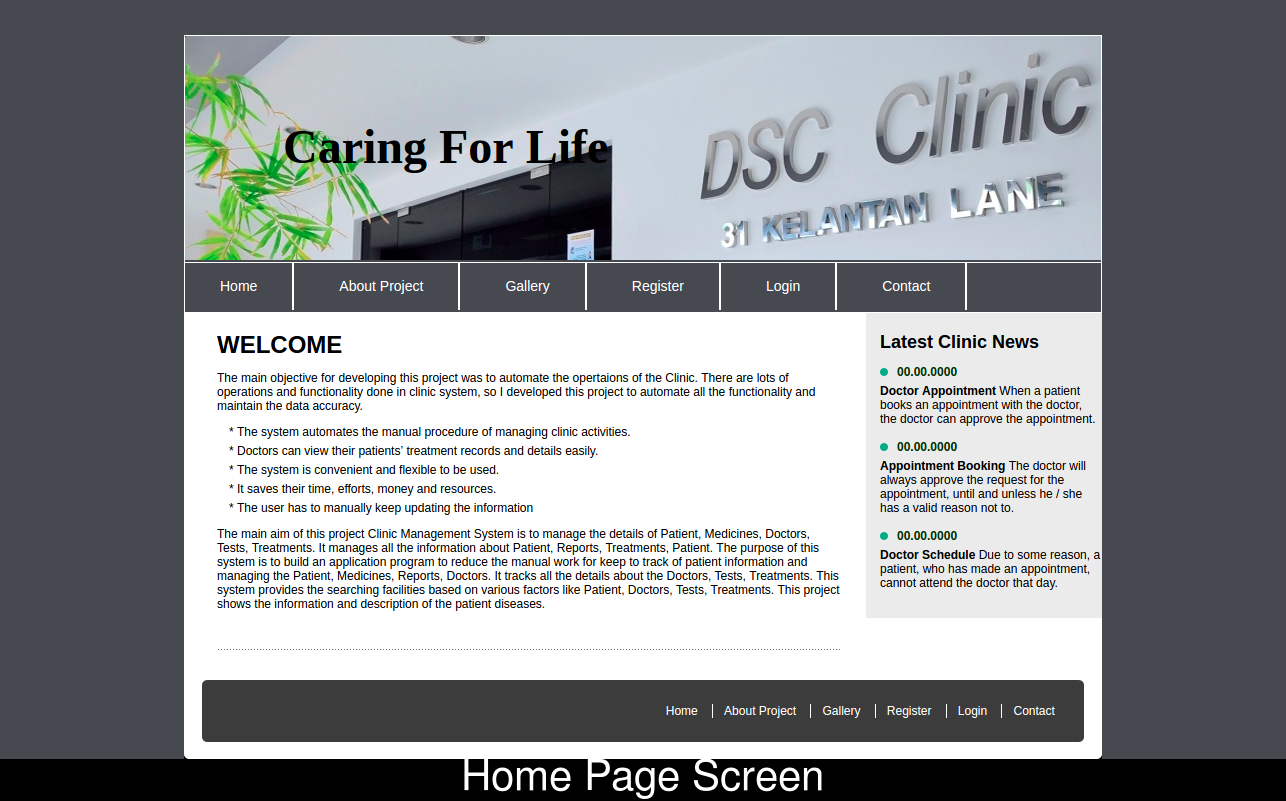
- Home Page: Provides basic information about the Travel System.
- About Page: Contains detailed information about the travel system and its operations.
- Gallery Page: Displays images related to travel management.
- Register Page: Allows users to register on the travel website with a confirmation message upon registration.
- Contact Page: Enables users to submit their contact details on the travel website.
- Login Page: Allows users to log in to the travel website.
- Forgot Password Page: Allows users to create a new password.
Technology Used in the Travel System project:
The project utilizes the following technologies:
- HTML: Used for page layout design.
- CSS: Utilized for all design aspects.
- JavaScript: Implemented for validation tasks and animations.
Supported Operating Systems:
The project can be configured on the following operating systems:
- Windows: Compatible with Windows operating system.
- Linux: Can run on all versions of Linux OS.
- Mac: Easily configured on Mac operating system.
Note: This project is ideal for DOEACC O Level projects.