Description
Project on Grocery Store Website using HTML, CSS, and JavaScript
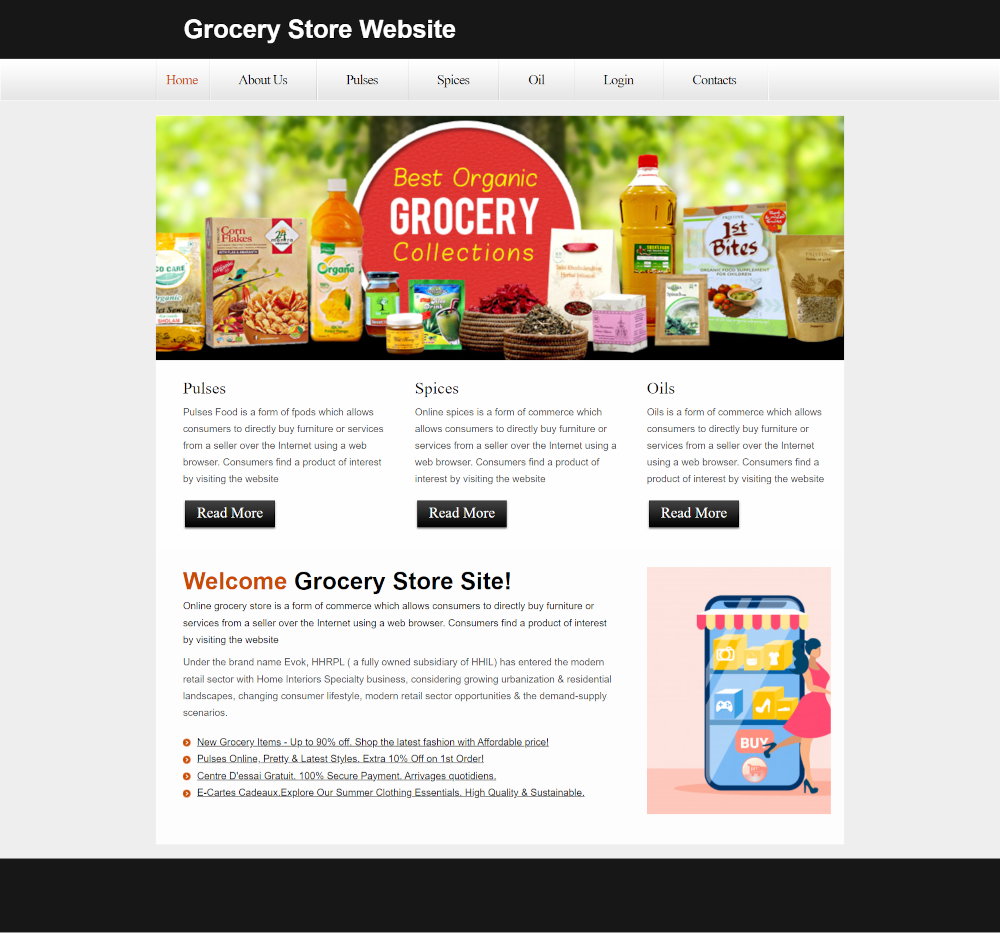
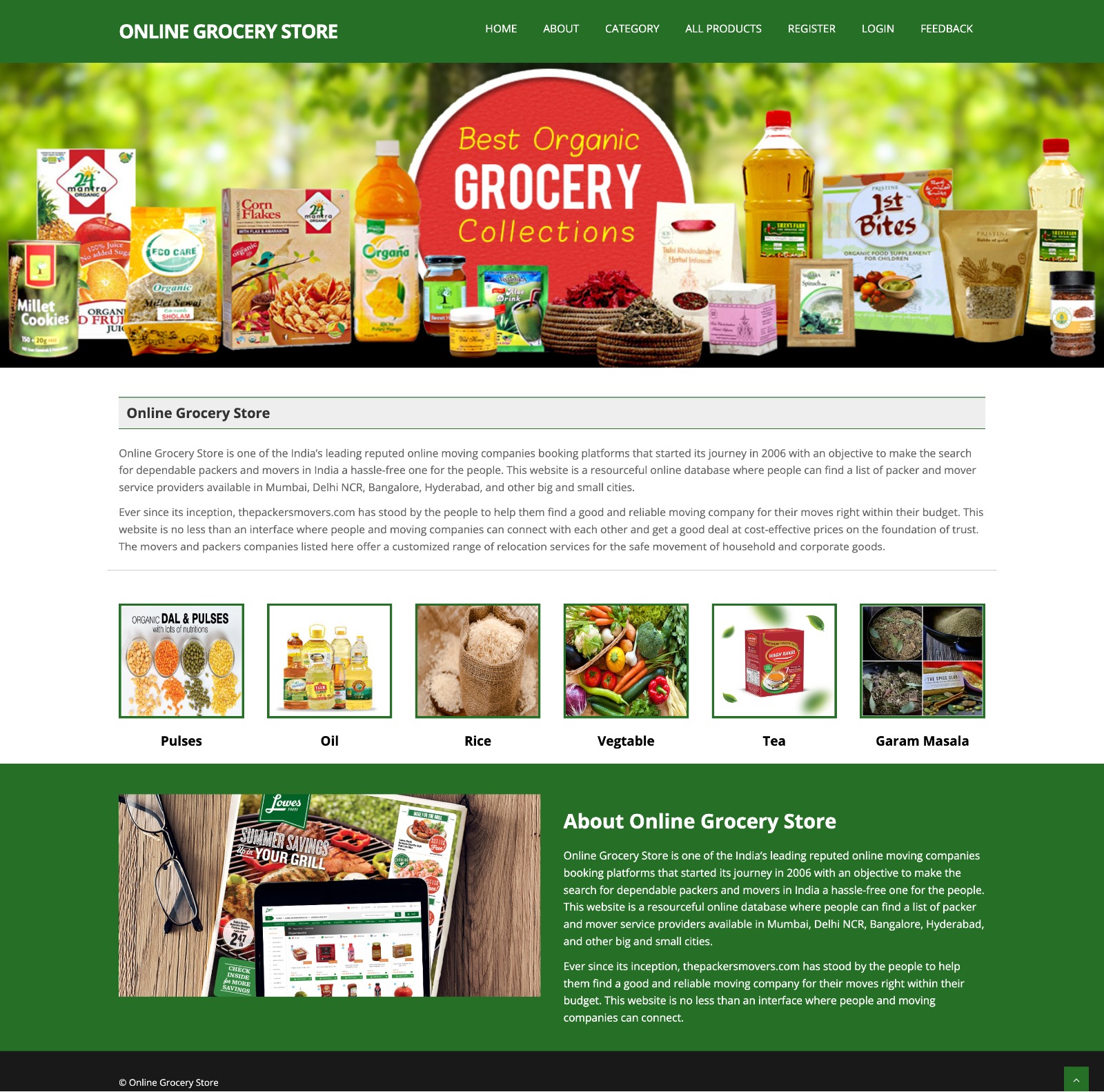
This project focuses on creating a static website for a Grocery Store using HTML, CSS, and JavaScript. The main goal is to provide users with information about the Grocery Store, including categories like pulses, oils, spices, contact details, address, and images. Since it is a static website, it does not involve dynamic database operations. This project is ideal for students looking to learn HTML and develop websites.
Pages Included in the Project:
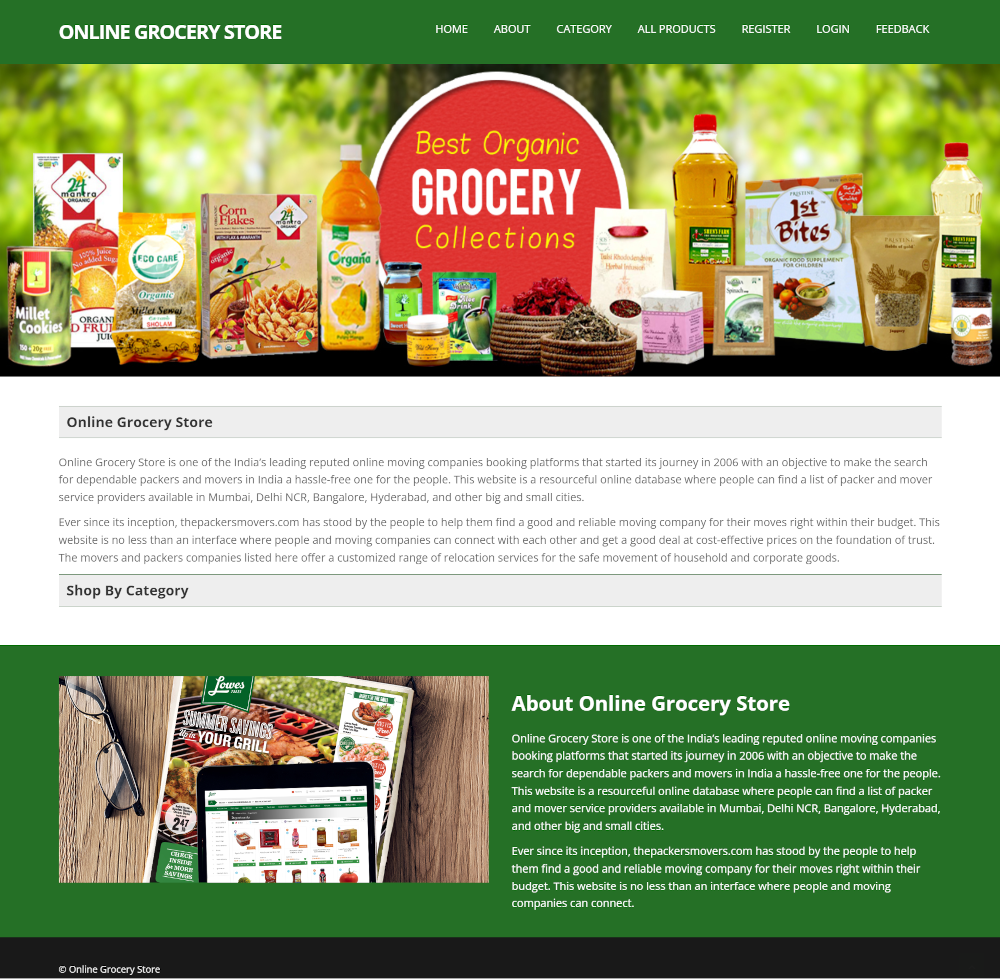
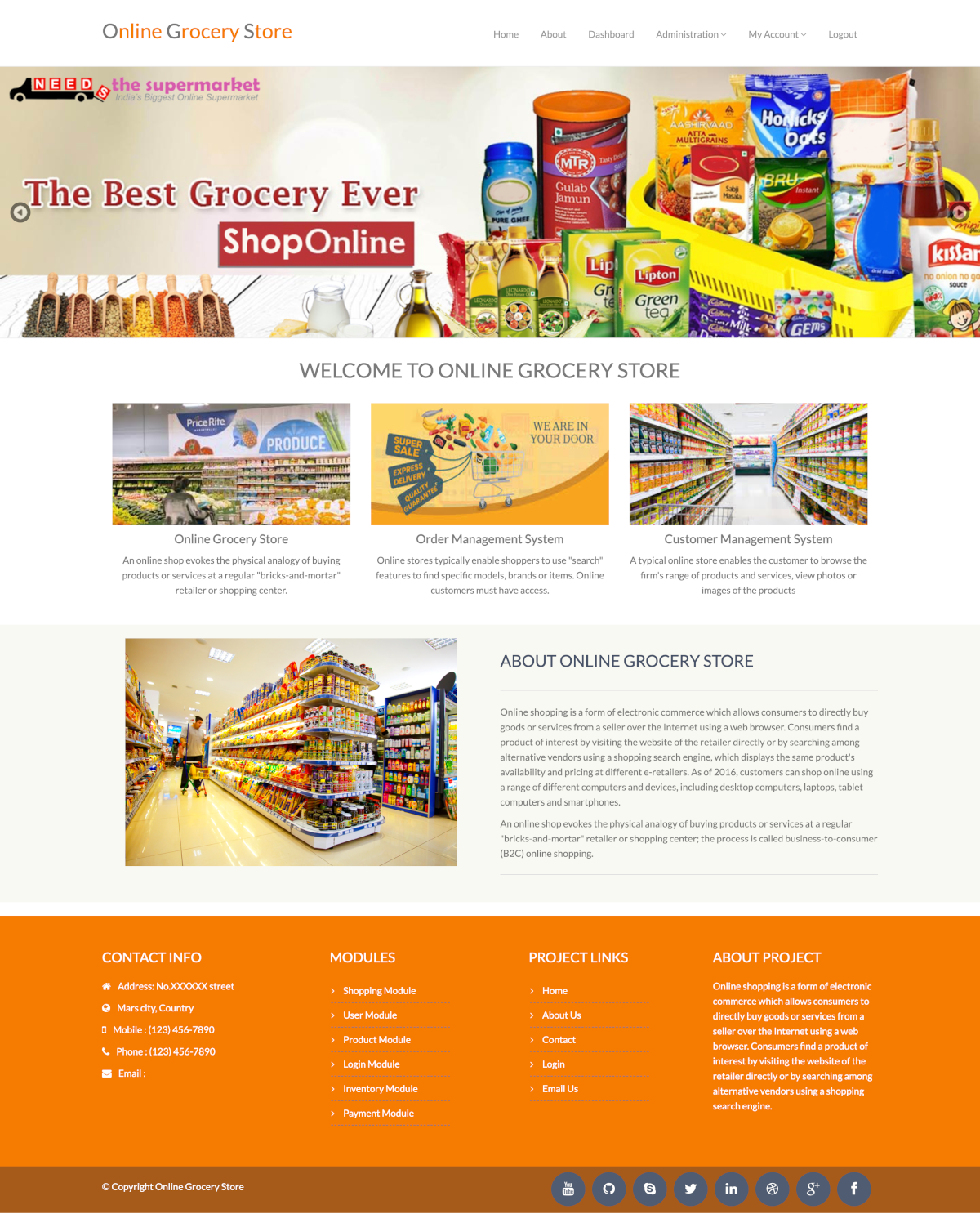
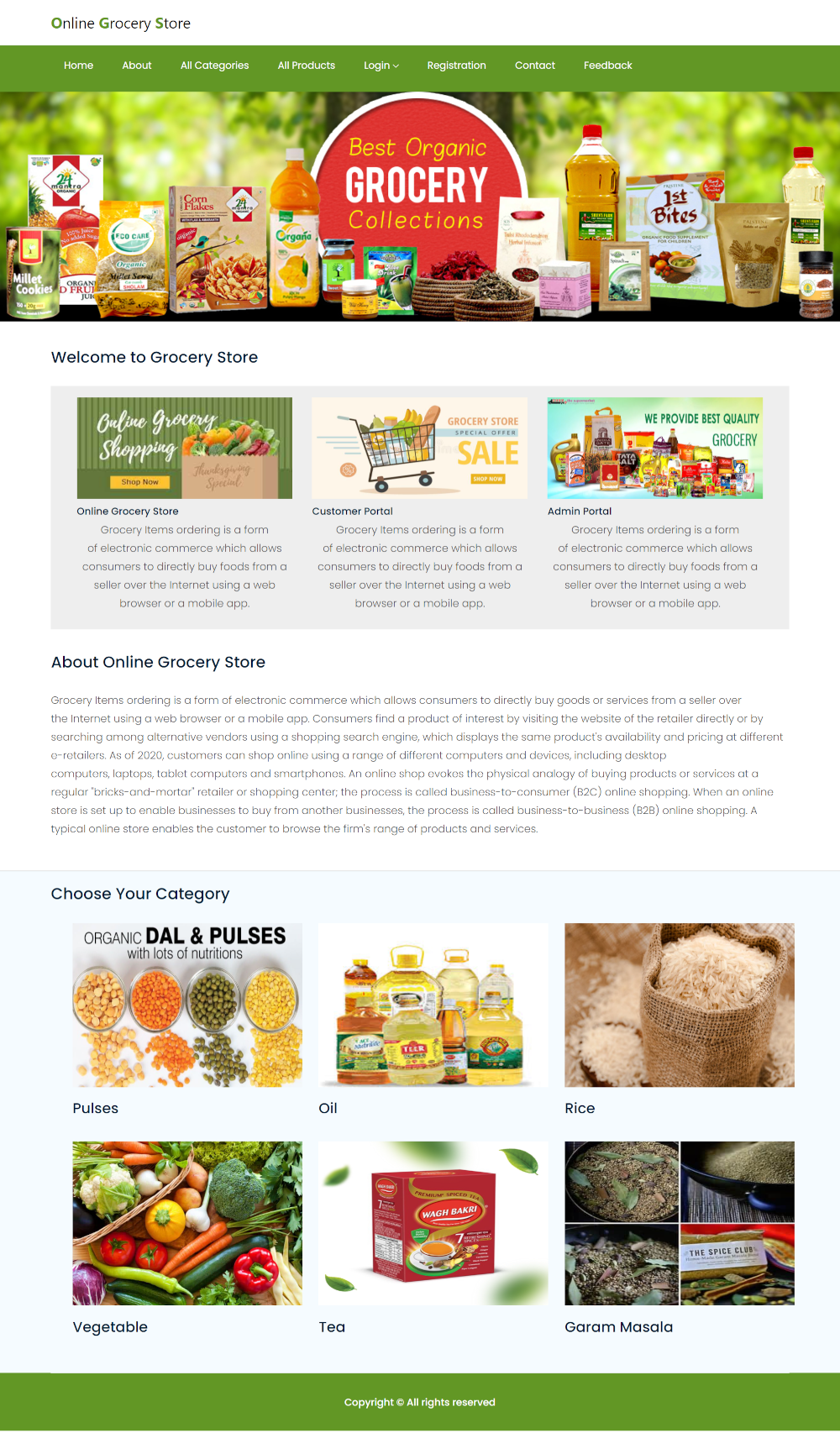
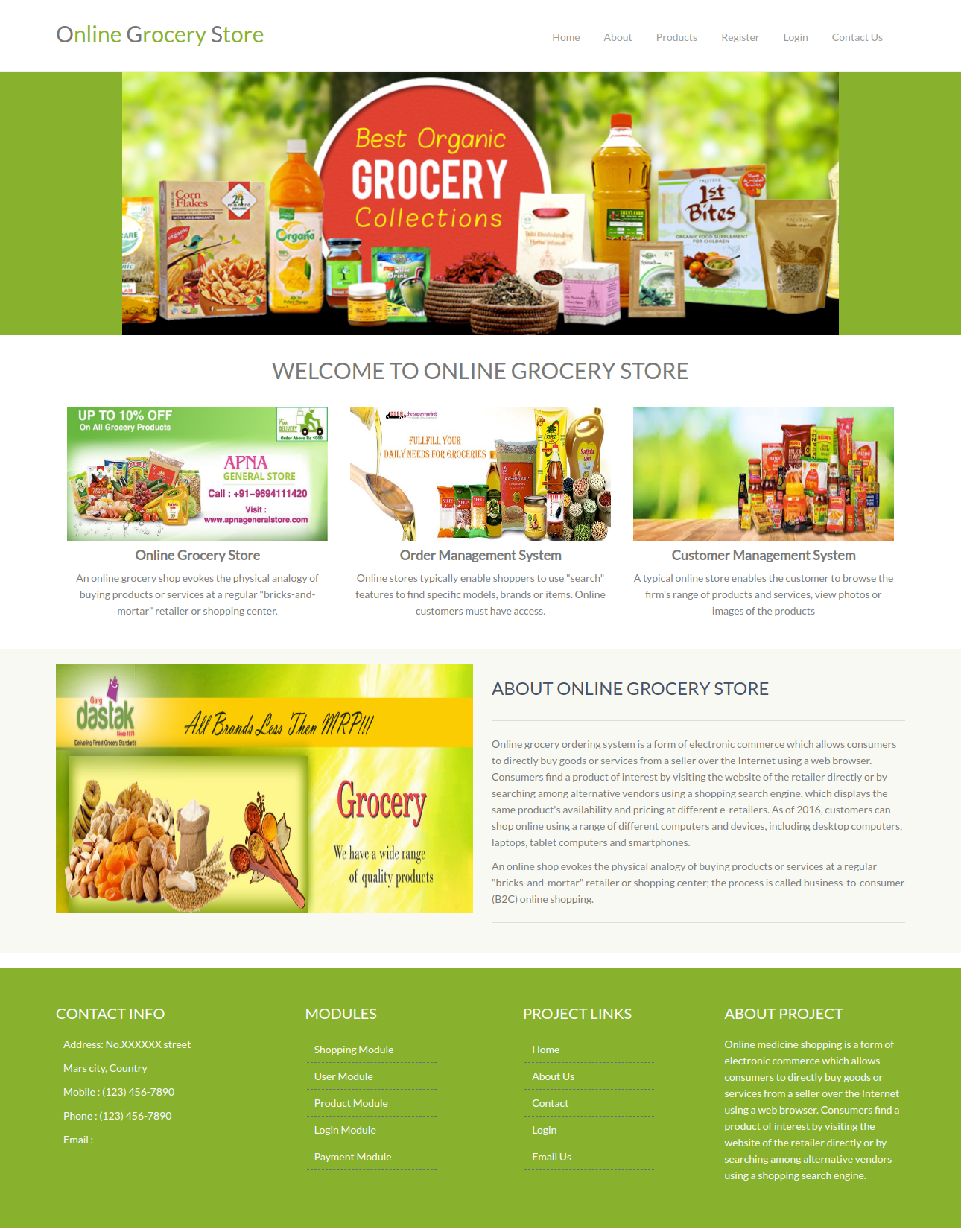
- Home Page: Basic information about the Grocery Store.
- About Page: Details about the Grocery Store and its operations.
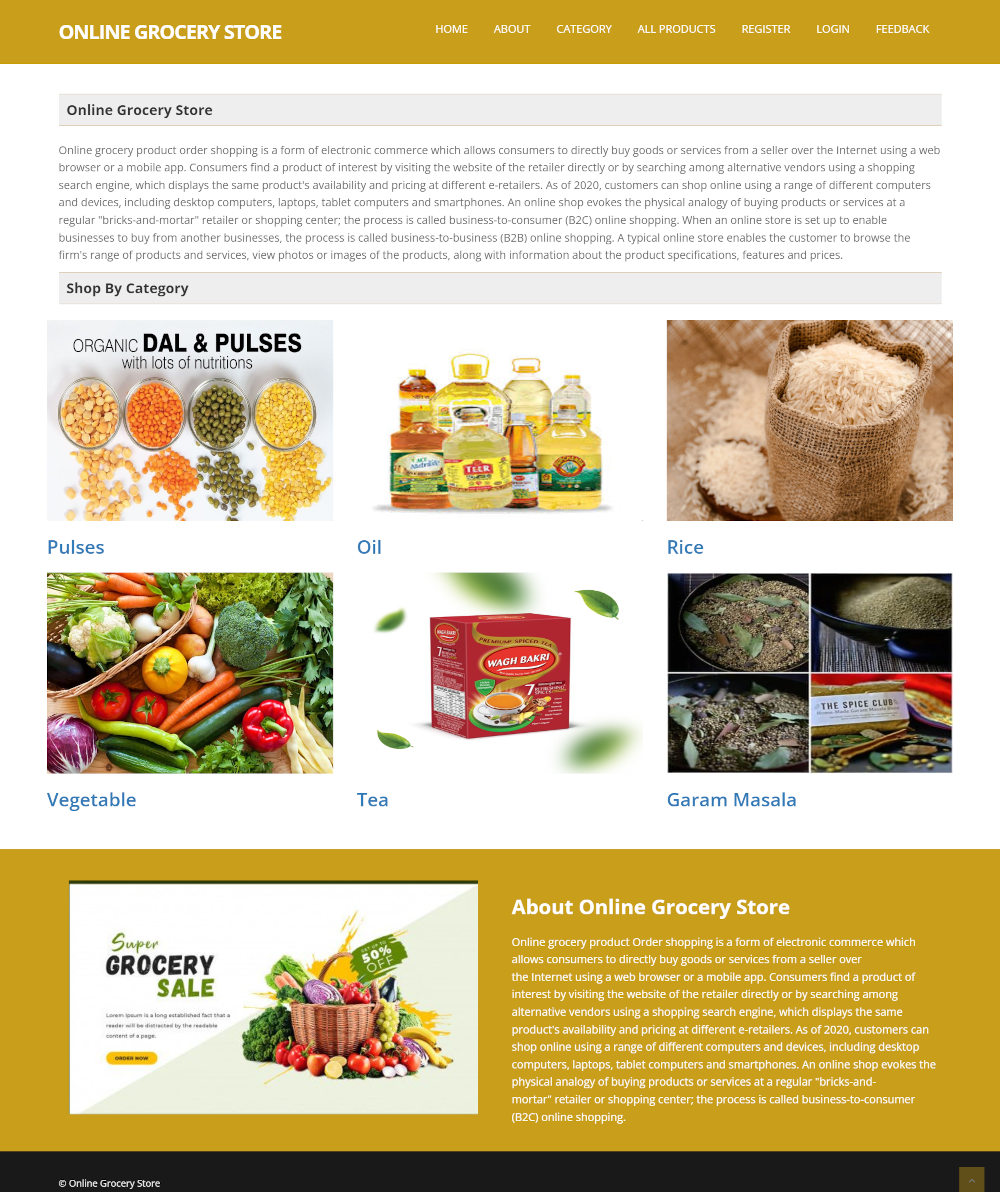
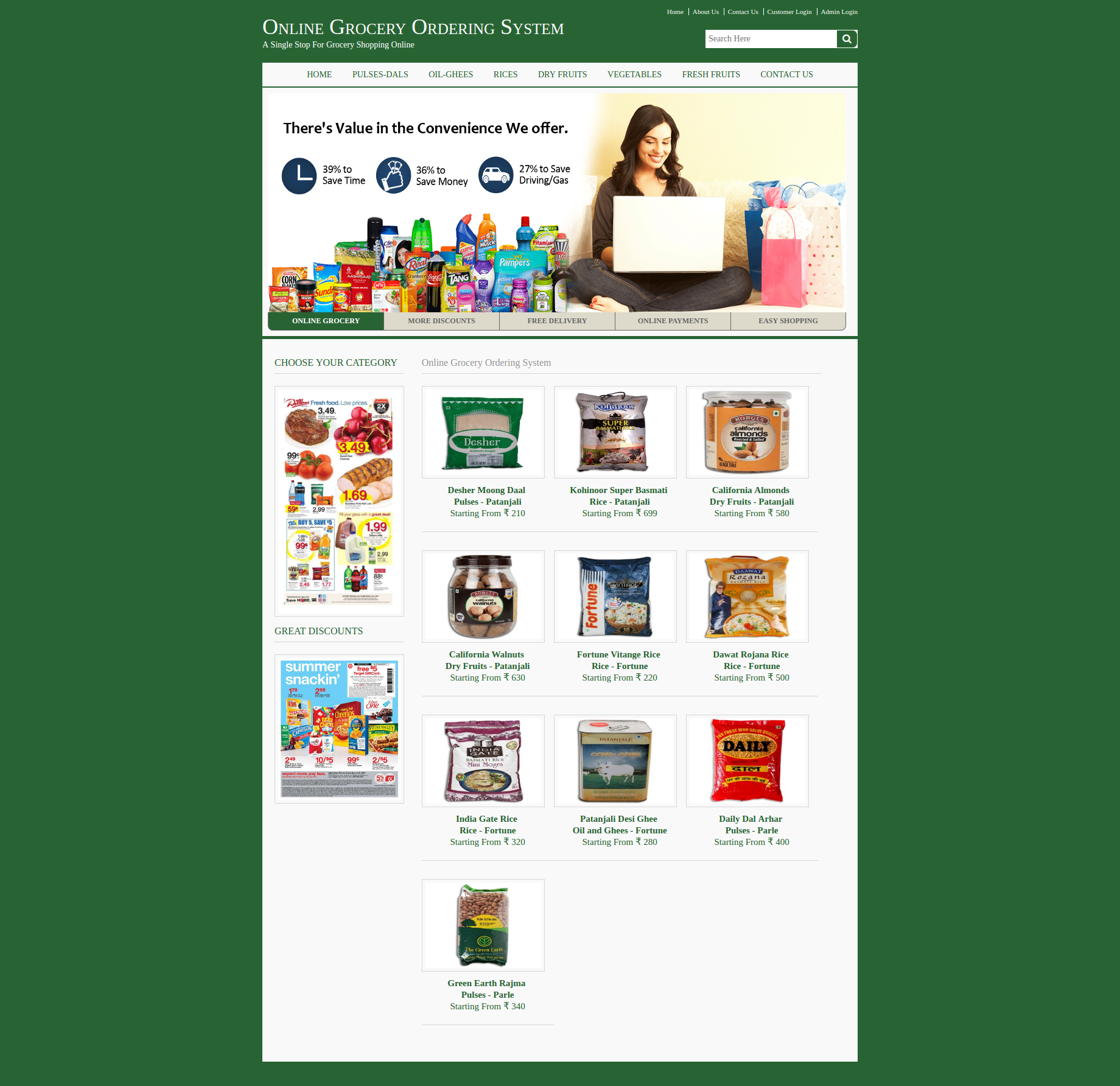
- Category Page: Information about different grocery categories.
- Register Page: User registration with confirmation message.
- Contact Page: Submission of contact details.
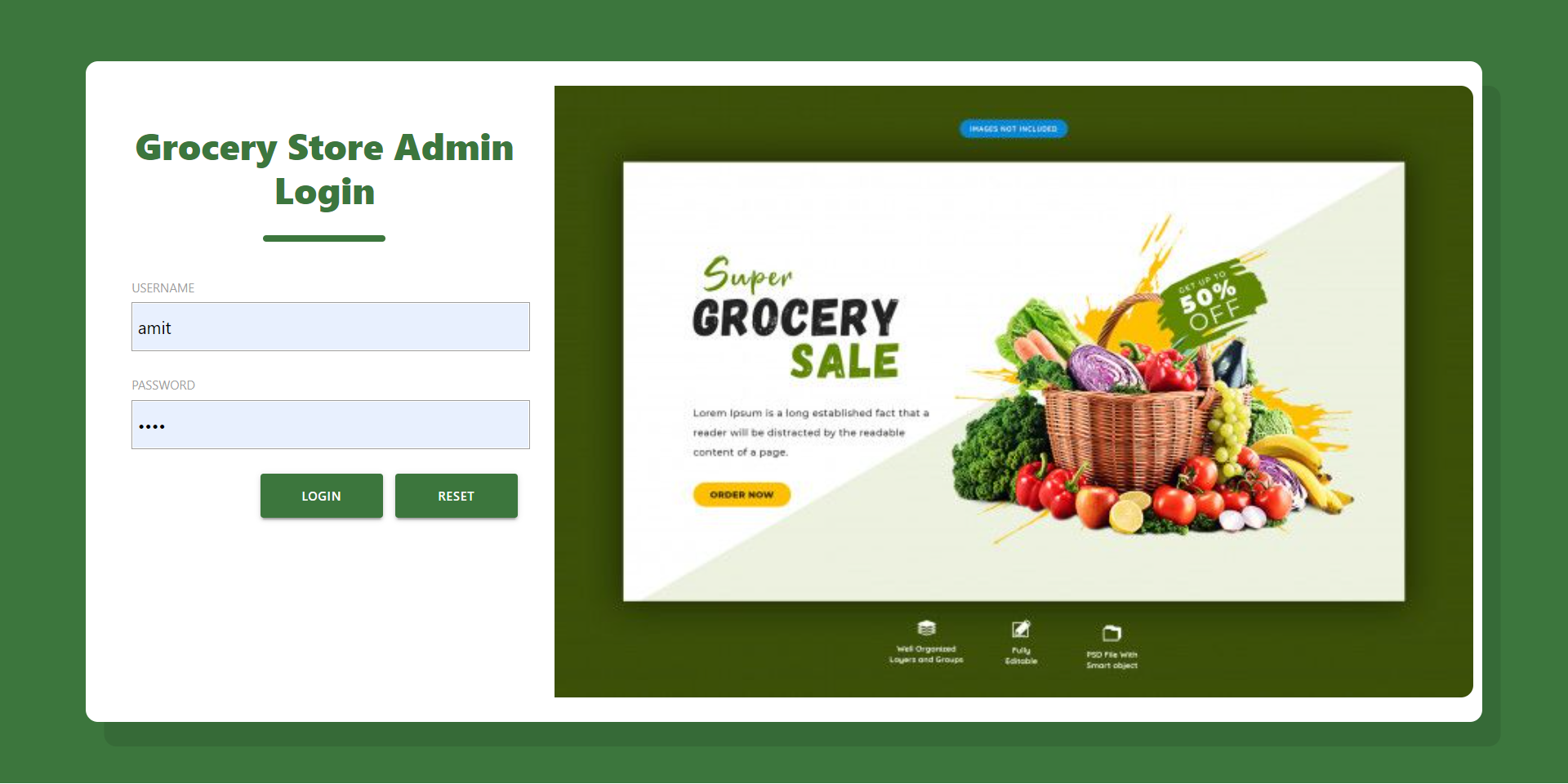
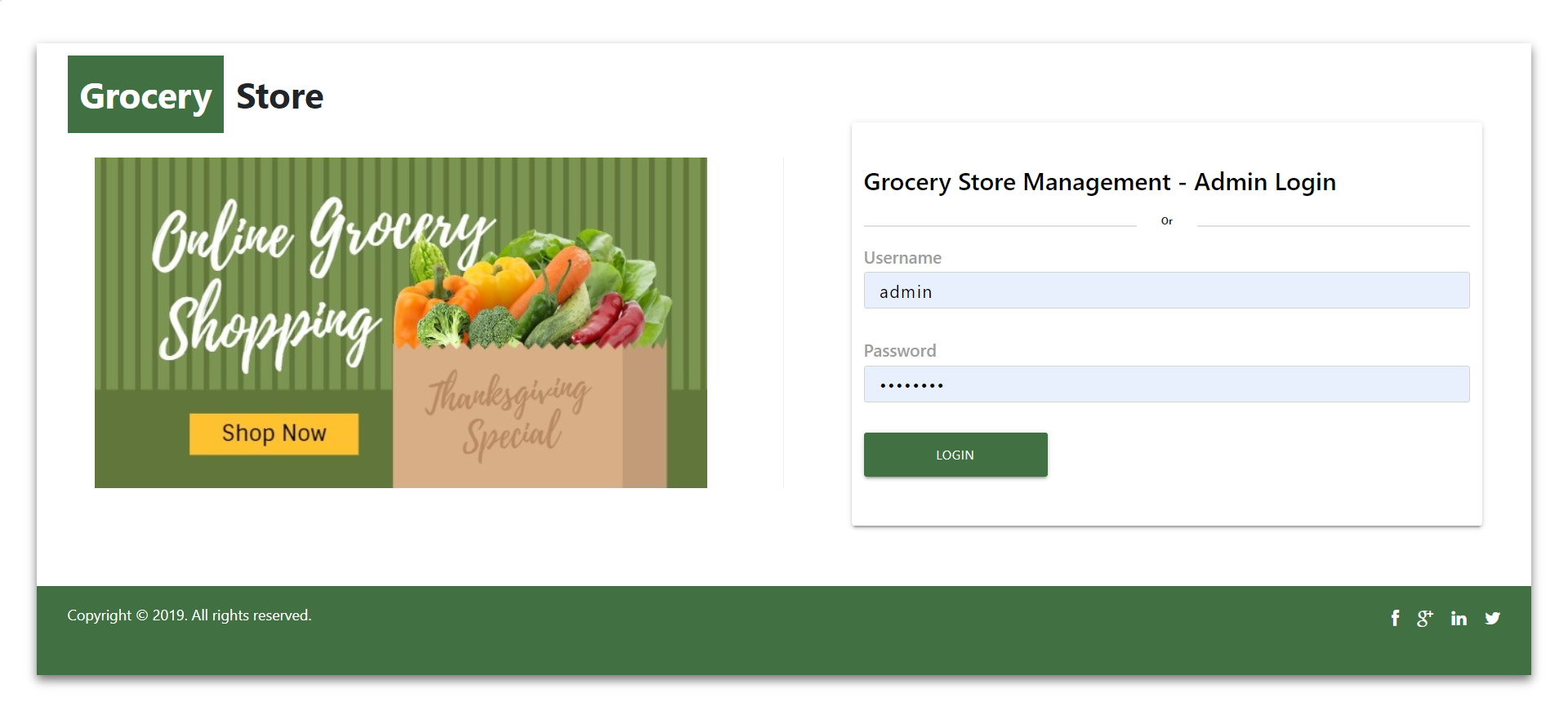
- Login Page: User login functionality.
- Forgot Password Page: Password reset option.
Technologies Used:
The project utilizes the following technologies:
- HTML: Page layout design.
- CSS: Styling and design elements.
- JavaScript: Validation tasks and animations.
Supported Operating Systems:
The project can be configured on the following operating systems:
- Windows: Compatible with Windows OS.
- Linux: Runs on all Linux versions.
- Mac: Configurable on Mac OS.
Note: This project is recommended for DOEACC ‘O’ Level students for their college projects.