Description
Developing a Doctors Appointment System using Django, Python, and MySQL
Our project, the Doctor Appointment System, is built using Django, Python, and MySQL database. At Freeprojectz.com, we offer a variety of easy Python projects that can be used as final year college projects for students. Students can download Python code projects that best suit their requirements. The main goal of developing the Doctor Appointment System is to provide patients with an easy way to book doctor appointments online. This online system eliminates the hassle of managing and booking appointments according to the customer’s preferences. The system automatically assigns appointments to patients based on availability. Patients can register their profile details, log in using their user ID and password, book appointments, and view appointment details, doctor information, treatment details, and prescription information. The system also manages all information related to doctors, patients, appointments, treatment reports, prescription reports, clinical tests, and more. Students can access Python web application projects with complete source code and documentation for free on our website.
Modules and Description of the Doctor Appointment System Project:
Doctor Module:
The Doctor Module is designed to handle all functionalities related to doctors. It tracks and manages all doctor information, allowing for CRUD operations (Create, Read, Update, Delete). Features of the Doctor Module include:
- Adding new doctors
- Viewing a list of doctor details
- Editing and updating doctor records (admin only)
- Deleting doctor records (admin only)
- Client-side validation of all doctor forms using JavaScript
- Doctors can view and update their own details
Appointment Module:
The Appointment Module is responsible for managing all appointment-related functionalities. It tracks and stores appointment information within the Doctor Appointment System project. Features of the Appointment Module include:
- Adding new appointments
- Viewing a list of appointment details
- Editing and updating appointment records (admin only)
- Deleting appointment records (admin only)
- Client-side validation of all appointment forms using JavaScript
Patient Module:
The Patient Module handles all functionalities related to patients. It manages patient information and supports CRUD operations. This role-based module allows admins to perform all operations on data, while patients can only view their own data, implementing access level restrictions. Features of the Patient Module include:
- Adding new patients
- Viewing a list of patient details
- Editing and updating patient records (admin only)
- Deleting patient records (admin only)
- Client-side validation of all patient forms using JavaScript
- Patients can view and update their own details
Functionality performed by Admin user:
Admin users can perform the following functionalities:
- Login for Admin
- Forgot password for Admin
- Edit Profile for Admin
- Change Password for Admin
- Logout Functionality
- Dashboard for Admin User
- Manage Appointment
- Adding New Appointment
- Edit Existing Appointment
- View details of the Appointment
- List all Appointments
- Manage Doctor
- Adding New Doctor
- Edit Existing Doctor
- View details of the Doctor
- List all Doctors
- Manage Patient
- Adding New Patient
- Edit Existing Patient
- View details of the Patient
- List all Patients
- Manage System User
- Adding New System User
- Edit Existing System User
- View details of the System User
- List all System Users
- Reports of the project Doctor Appointment System
- Report of all Doctors
- Report of all Appointments
- Report of all Patients
- Report of all System Users
Static Pages and other sections:
The project Doctors Appointment System includes the following static pages:
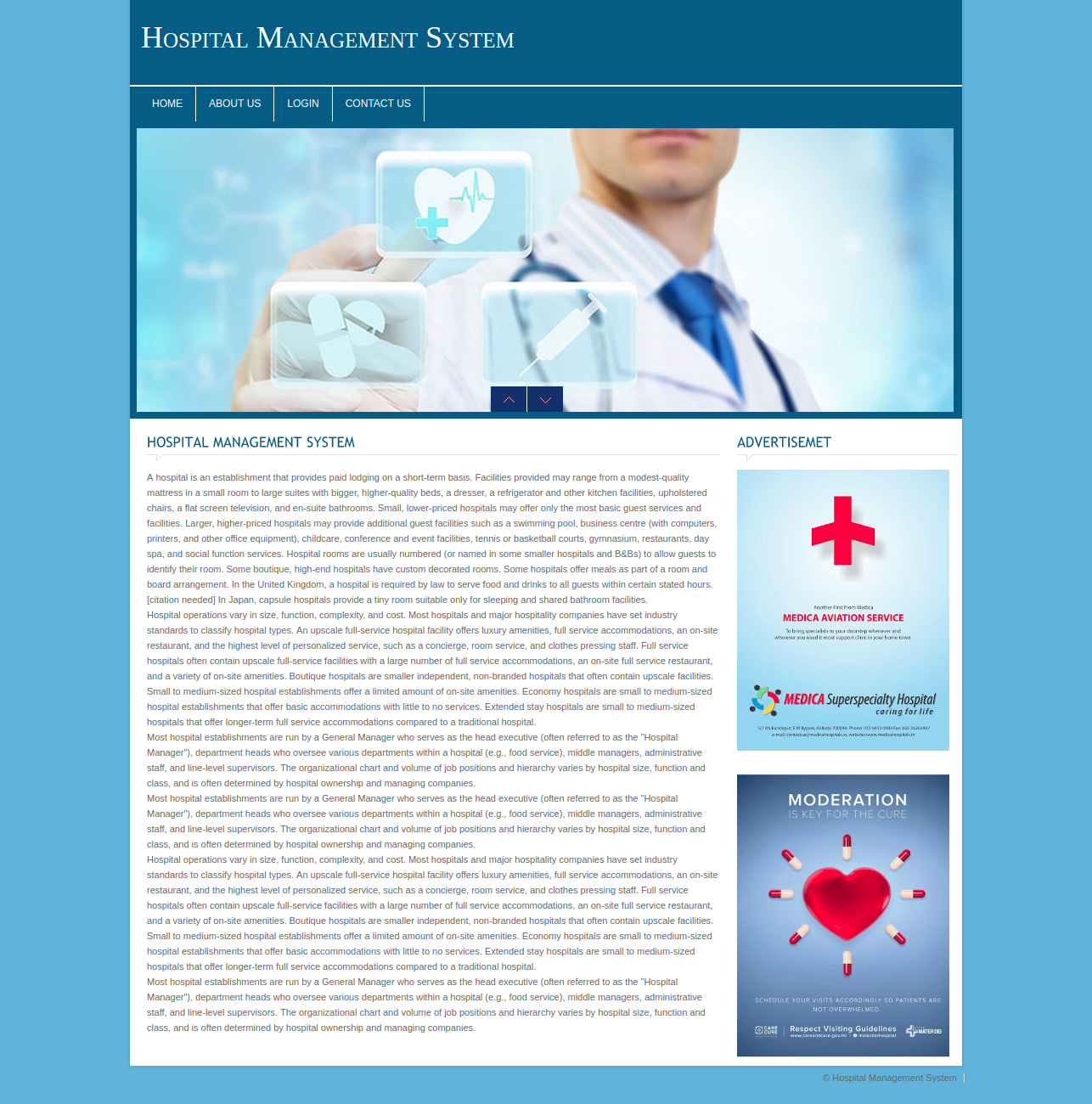
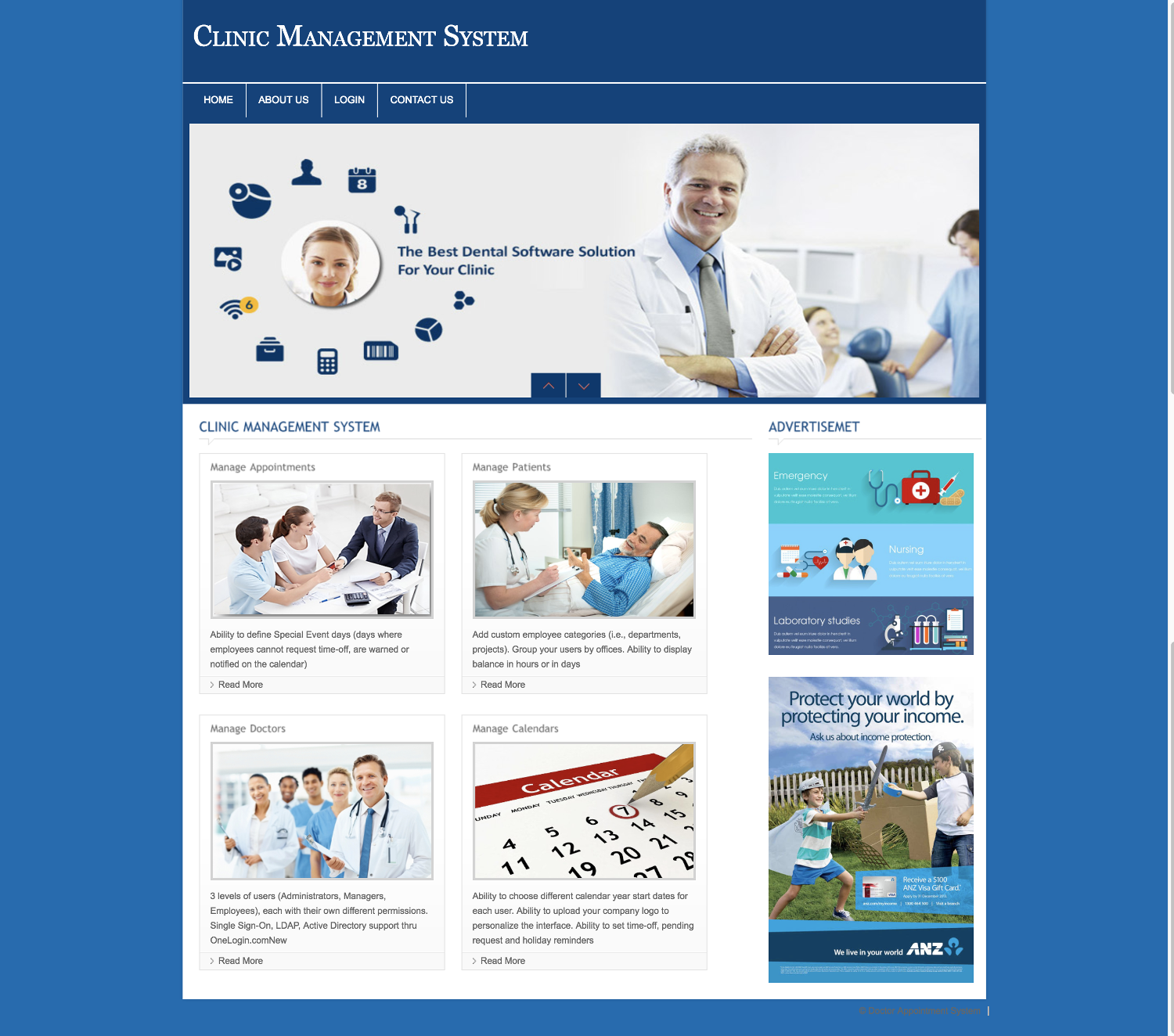
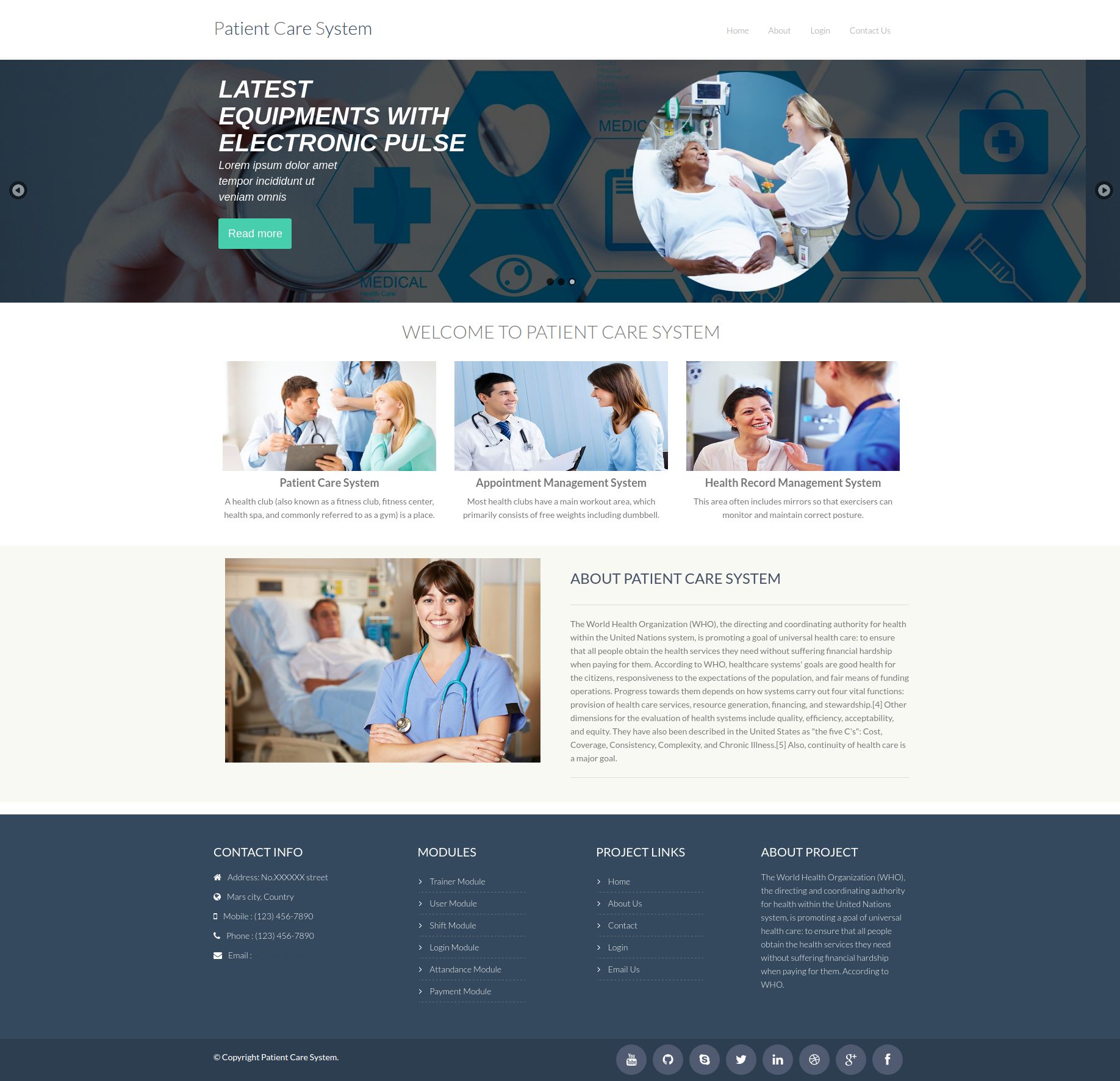
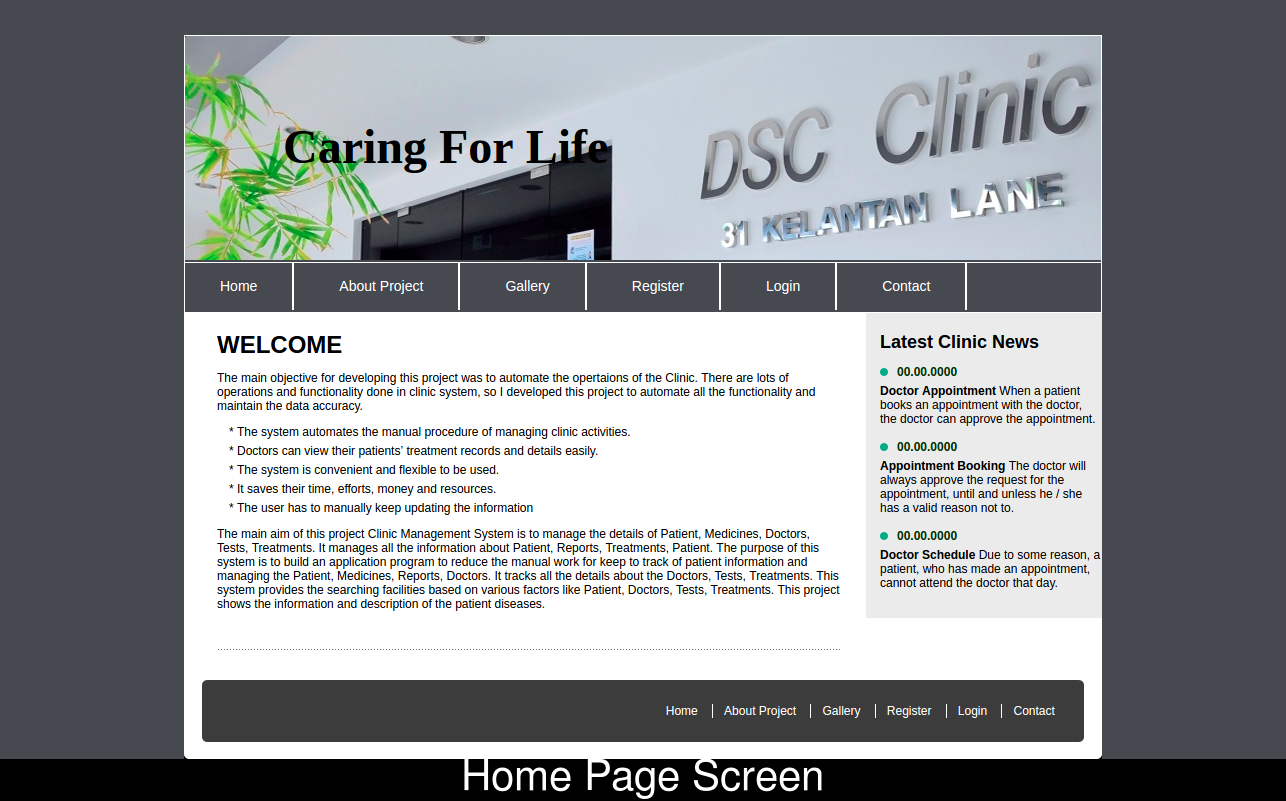
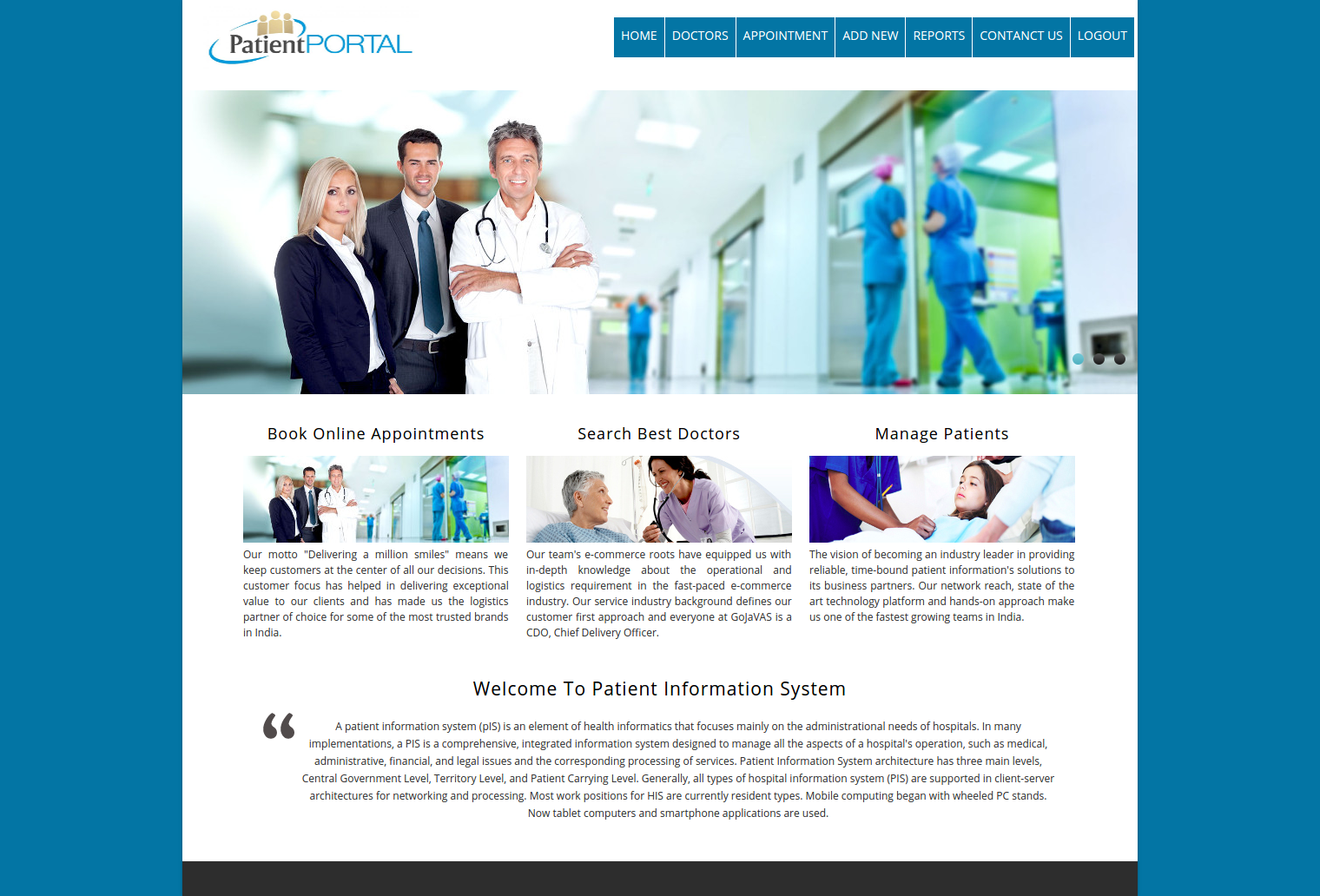
- Home Page with a user-friendly interface
- An animated slider for image banners on the Home Page
- About Us page describing the project
- Contact Us page for project inquiries
Technology Used in the project Doctors Appointment System:
The project was developed using the following technologies:
- HTML for page layout design
- CSS for styling and design
- JavaScript for validation tasks and animations
- Python for implementing business logic
- MySQL as the project database
- Django Framework for project development
Supported Operating System:
The project can be configured on the following operating systems:
- Windows: Requires Python 2.7, PIP, and Django for configuration
- Linux: Compatible with all versions of Linux
- Mac: Can be easily configured on Mac operating systems