Description
Project on School System using HTML, CSS, and JavaScript
This project on School System has been created using HTML, CSS, and JavaScript. It is a mini project with source code and database. The main objective of developing this project was to build a static website for a school, where users can access information about the school such as its details, contact information, address, images, etc. This project is static in nature, built using HTML and CSS, and does not involve dynamic database operations. It is suitable for DOEACC O Level students. Our website, Freeprojectz.com, offers Mini Projects in HTML with source code for students to download. Various sample HTML projects with source code are available on our website to assist students in developing html project ideas for their college projects.
Pages included in the School System project:
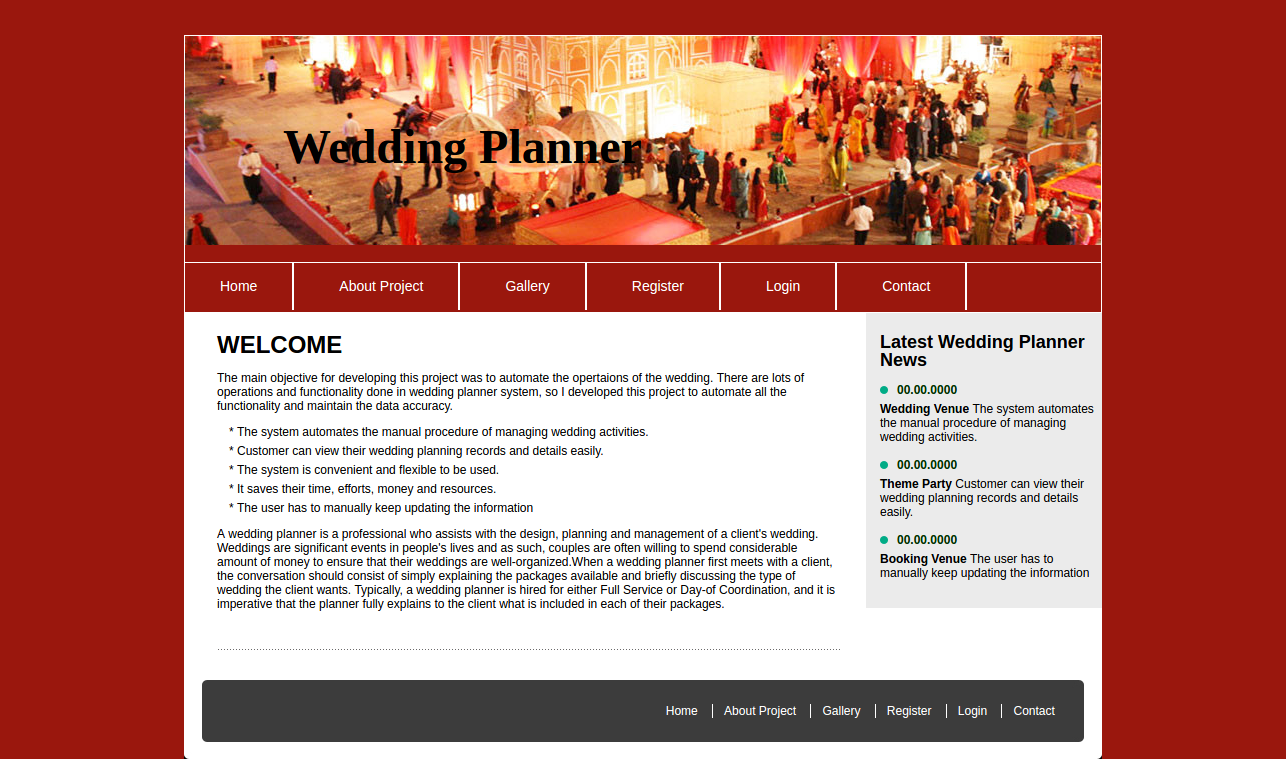
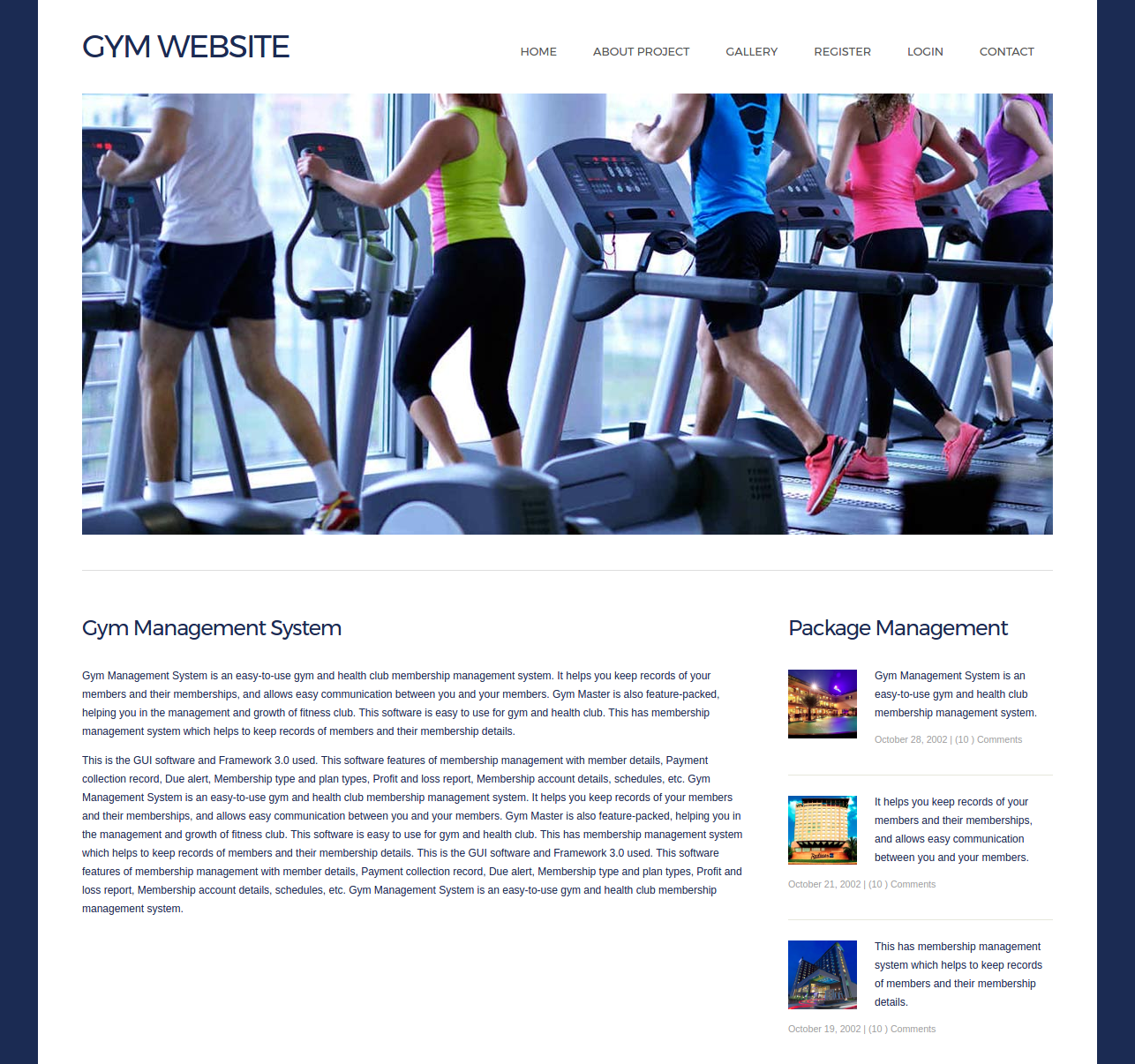
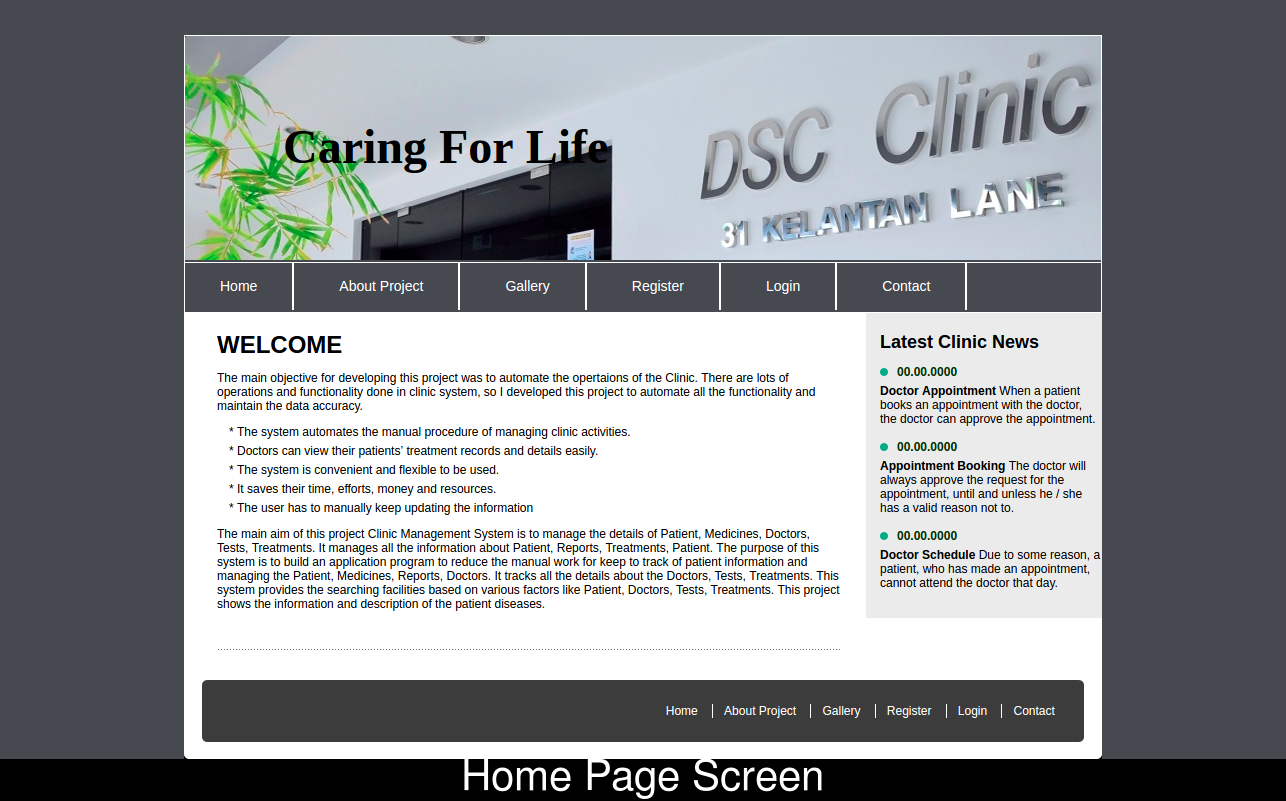
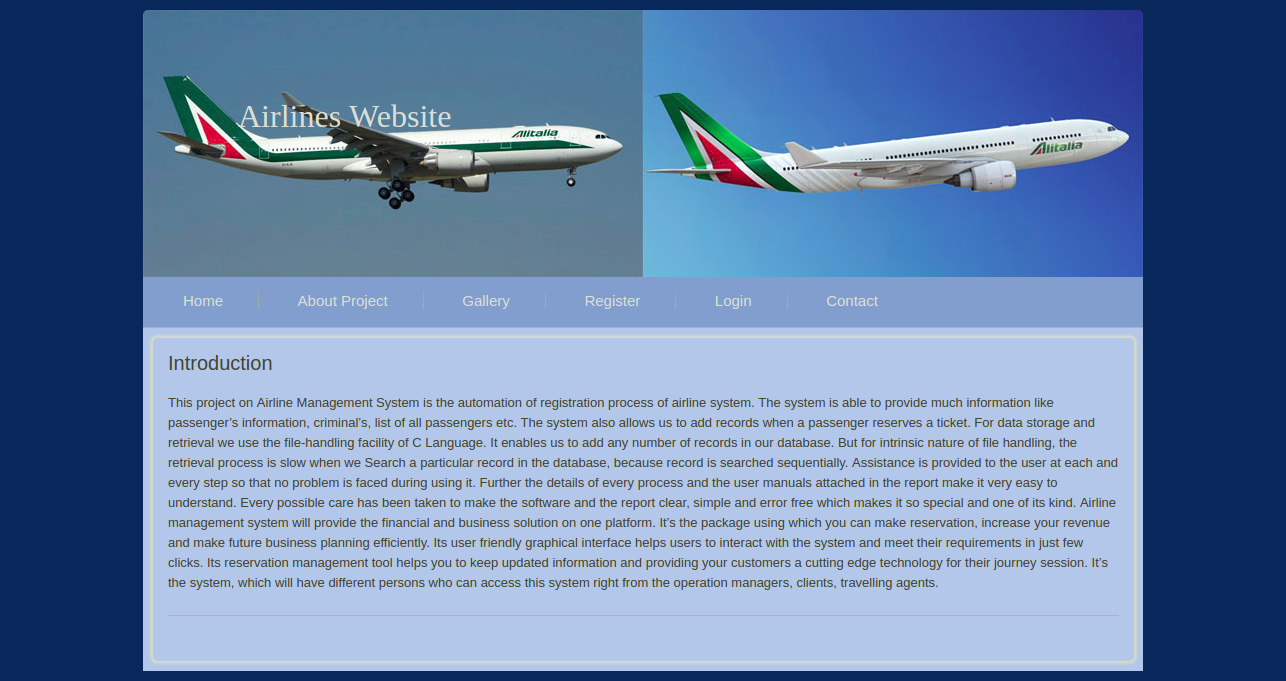
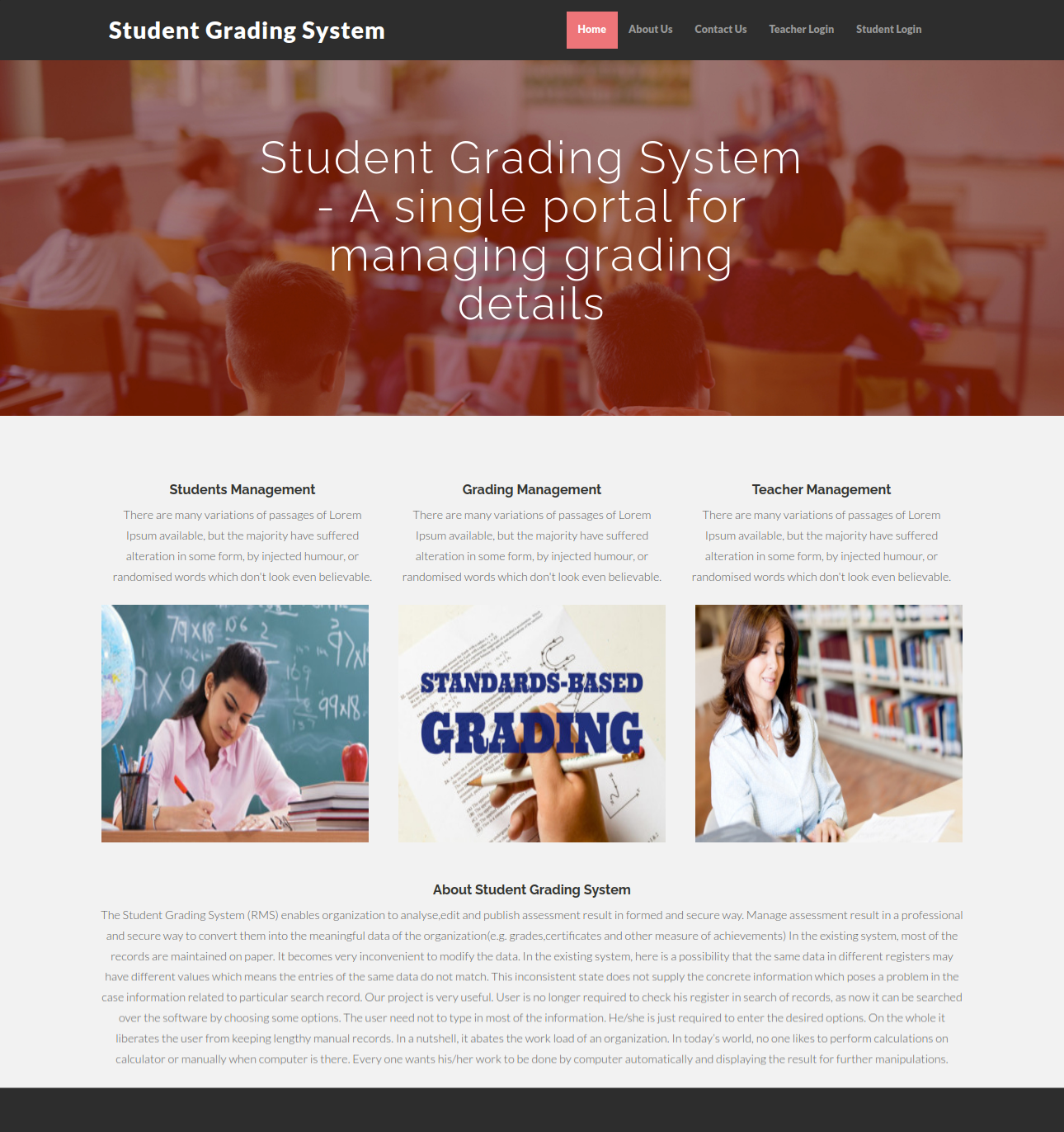
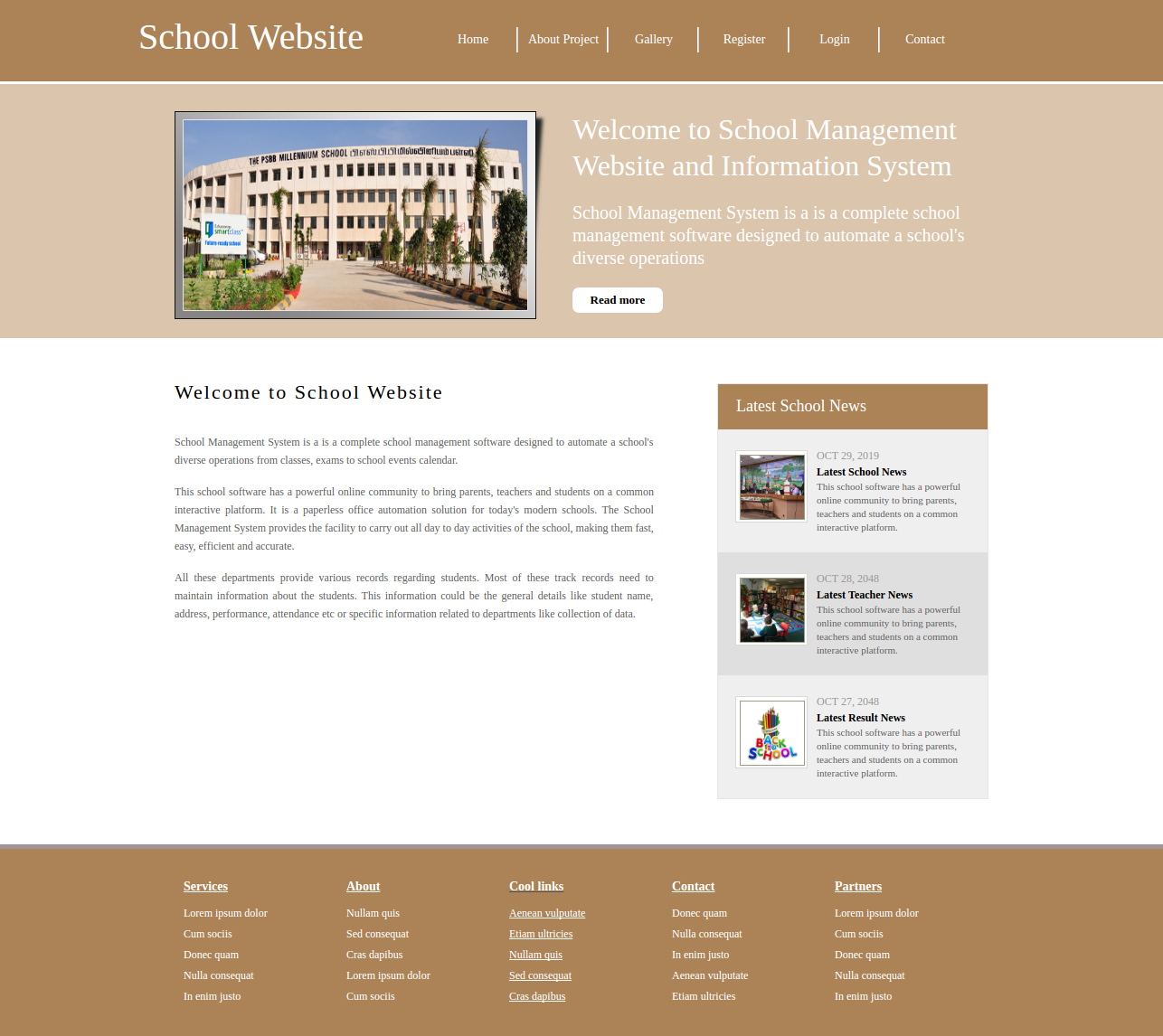
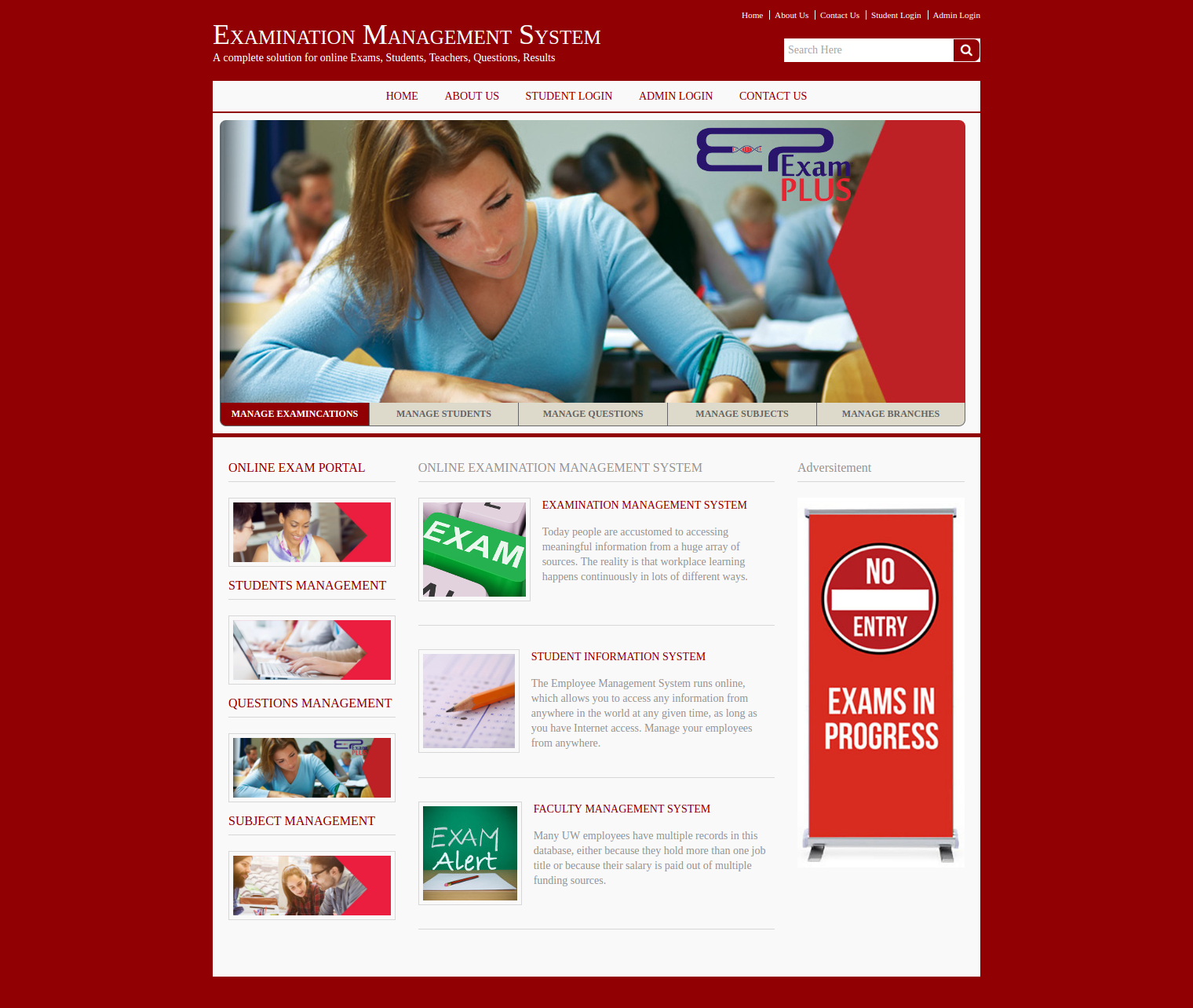
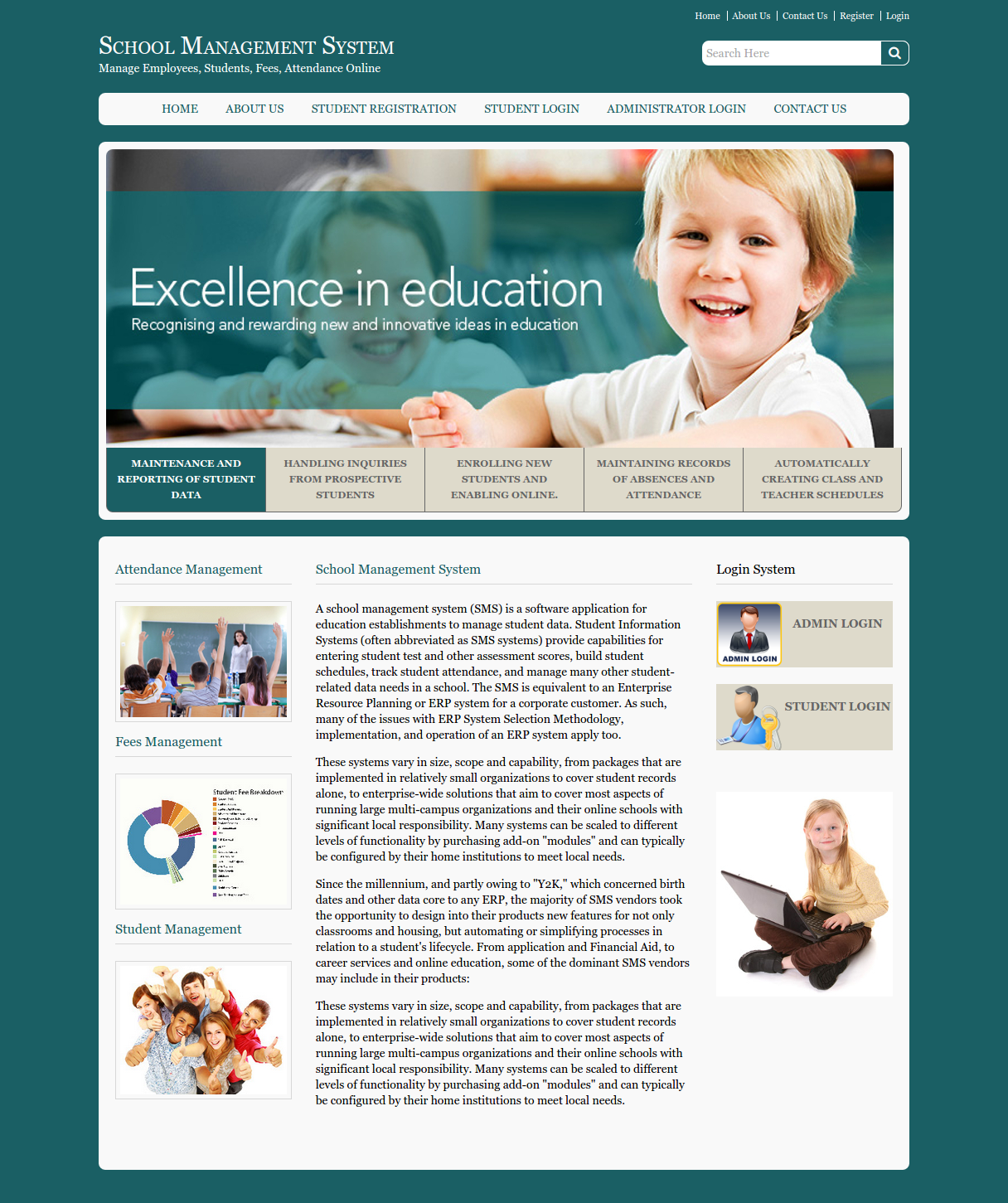
- Home Page: Provides basic information about the School System.
- About Page: Contains detailed information about the school system and its operations.
- Gallery Page: Displays images related to school management.
- Register Page: Allows users to register on the school website, with a confirmation message displayed upon successful registration.
- Contact Page: Enables users to submit their contact details on the school website.
- Login Page: Allows users to log in to the school website.
- Forgot Password Page: Allows users to reset their password.
Technologies Used in the School System project:
This project has been developed using the following technologies:
- HTML: Used for page layout design.
- CSS: Utilized for all design aspects.
- JavaScript: Implemented for validation tasks and animations.
Supported Operating Systems:
This project can be configured on the following operating systems:
- Windows: Compatible with Windows operating system.
- Linux: Can run on all versions of Linux OS.
- Mac: Easily configurable on Mac operating system.
Note: This project is ideal for DOEACC ‘O’ Level projects.